Django Jazzmin is a popular admin theme for Django that provides a modern and customizable interface. Here’s a step-by-step guide on how to customize Django Jazzmin Admin:
Installation
First, make sure you have Django Jazzmin installed. You can install it via pip:
bash
pip install django-jazzminConfiguration
- Add
'jazzmin'to yourINSTALLED_APPSsetting in your Django project’ssettings.pyfile:
INSTALLED_APPS = [
...
'jazzmin',
...
]- Run the following command to collect static files:
bash
python manage.py collectstaticCustomization Options
Django Jazzmin provides several customization options:
1. Admin Site Settings
You can customize the admin site settings by adding the following code to your settings.py file:
JAZZMIN_SETTINGS = {
# Admin site settings
'site_title': 'My Admin Site',
'site_header': 'My Admin Site',
'site_brand': 'My Admin Site',
...
}2. Admin Site Colors
You can customize the admin site colors by adding the following code to your settings.py file
JAZZMIN_SETTINGS = {
# Admin site colors
'site_colors': {
'primary': '#3498db',
'secondary': '#f1c40f',
'success': '#2ecc71',
'info': '#9b59b6',
'warning': '#e67e73',
'danger': '#e74c3c',
},
...
}3. Admin Site Logo
You can customize the admin site logo by adding the following code to your settings.py file:
JAZZMIN_SETTINGS = {
# Admin site logo
'site_logo': 'path/to/your/logo.png',
...
}4. Admin Site Favicon
You can customize the admin site favicon by adding the following code to your settings.py file:
JAZZMIN_SETTINGS = {
# Admin site favicon
'site_favicon': 'path/to/your/favicon.ico',
...
}5. Custom Admin Site Templates
You can customize the admin site templates by creating a jazzmin directory in your project’s templates directory. Inside the jazzmin directory, you can create custom templates for the admin site.
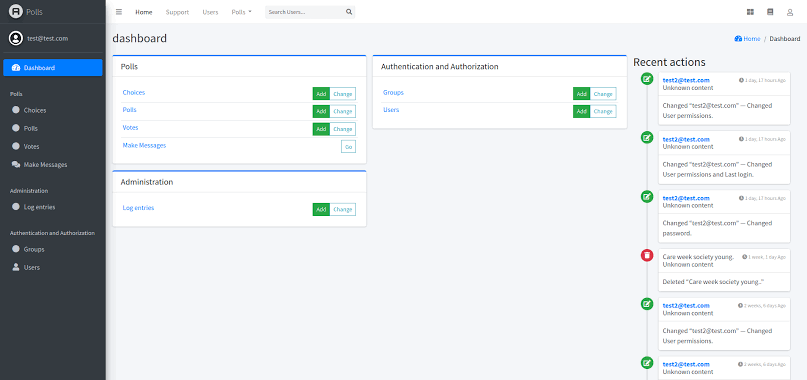
Example Use Case
Below is an already customized example of Django Jazzmine Admin.
JAZZMIN_SETTINGS = {
"site_title": "Desphixs",
"site_header": "Desphixs",
"site_brand": "Modern Marketplace ",
# "site_icon": "images/favicon.ico",
# "site_logo": "images/logos/logo.jpg",
"welcome_sign": "Welcome To Desphixs",
"copyright": "Desphixs",
"user_avatar": "images/photos/logo.jpg",
"topmenu_links": [
{"name": "Dashboard", "url": "home", "permissions": ["auth.view_user"]},
{"model": "auth.User"},
],
"show_sidebar": True,
"navigation_expanded": True,
"order_with_respect_to": [
"api",
],
"icons": {
"admin.LogEntry": "fas fa-file",
"auth": "fas fa-users-cog",
"auth.user": "fas fa-user",
"api.User": "fas fa-user",
"api.Profile":"fas fa-address-card",
"api.Post":"fas fa-th",
"api.Category":"fas fa-tag",
"api.Comment":"fas fa-envelope",
"api.Notification":"fas fa-bell",
"api.Bookmark":"fas fa-heart",
},
"default_icon_parents": "fas fa-chevron-circle-right",
"default_icon_children": "fas fa-arrow-circle-right",
"related_modal_active": False,
"custom_js": None,
"show_ui_builder": True,
"changeform_format": "horizontal_tabs",
"changeform_format_overrides": {
"auth.user": "collapsible",
"auth.group": "vertical_tabs",
},
}
# Jazzmin Tweaks
JAZZMIN_UI_TWEAKS = {
"navbar_small_text": False,
"footer_small_text": False,
"body_small_text": True,
"brand_small_text": False,
"brand_colour": "navbar-indigo",
"accent": "accent-olive",
"navbar": "navbar-indigo navbar-dark",
"no_navbar_border": False,
"navbar_fixed": False,
"layout_boxed": False,
"footer_fixed": False,
"sidebar_fixed": False,
"sidebar": "sidebar-dark-indigo",
"sidebar_nav_small_text": False,
"sidebar_disable_expand": False,
"sidebar_nav_child_indent": False,
"sidebar_nav_compact_style": False,
"sidebar_nav_legacy_style": False,
"sidebar_nav_flat_style": False,
"theme": "default",
"dark_mode_theme": None,
"button_classes": {
"primary": "btn-outline-primary",
"secondary": "btn-outline-secondary",
"info": "btn-info",
"warning": "btn-warning",
"danger": "btn-danger",
"success": "btn-success"
}
}This is just a basic example of how you can customize the Django Jazzmin Admin.